Elder Financial Abuse Training
Overview
I created this scenario based interactive eLearning simulation and presentation to address elder financial abuse in the banking industry. This project trains front line employees to recognize when elder financial abuse is happening and how to respond to protect those involved.
Audience: Bank Employees
Responsibilities: Instructional Design, eLearning Development, Visual Design, Animation, Sound Design
Tools Used: Articulate Storyline 360, Adobe Photoshop, Video Editing Software (Blender)
For the best experience, try the interactive simulation multiple times to see how the scenario changes based on the choices the user makes.
Problem and Solution
Bank and Credit Union employees often fail to recognize the signs of financial elder abuse with catastrophic results. It is estimated that the elderly lose 36.5 billion dollars every year to financial abuse. Employees didn’t have the information they needed, or would complete transactions that they shouldn’t if the customer got pushy or was persistent.
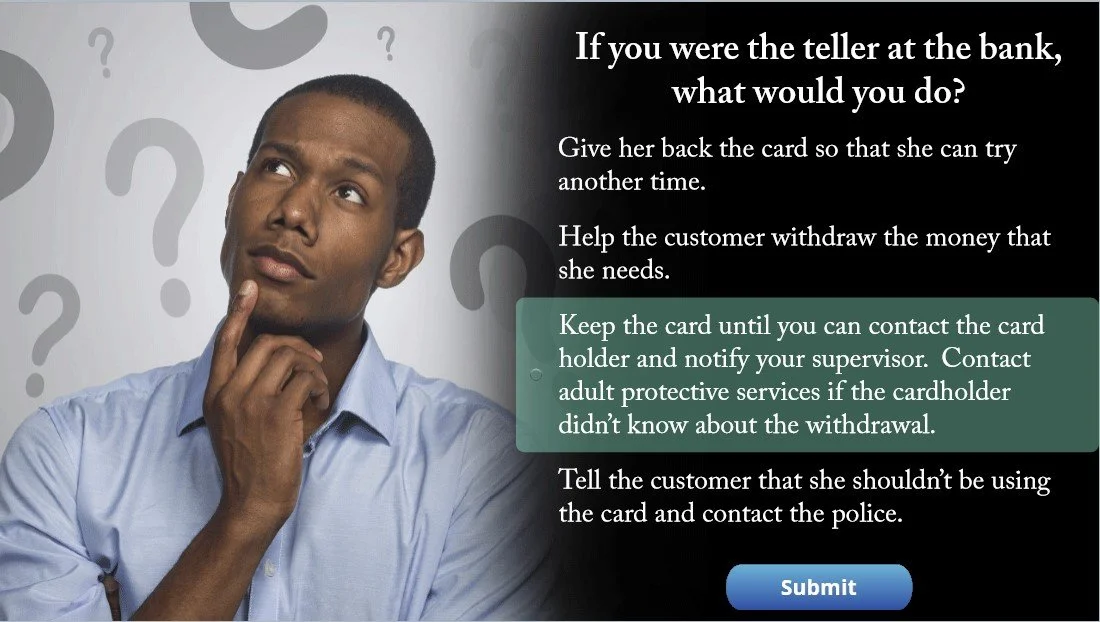
I proposed an interactive simulation where the bank employee would have to make difficult choices when confronted with an aggressive customer, followed by in depth training information on how to recognize the signs of financial elder abuse and how to respond.
Process
The process began by meeting with the Subject Matter Expert (SME), an HR representative from the credit union. I asked a series of targeted questions to narrow down what exactly was happening with employees during these interactions, and to prioritize which information they would need to successfully recognize and respond to elder financial abuse.
The next phase was research. The credit union wanted me to become an SME on the subject. I focused on why this is such a big problem in the banking industry, found case studies and actual examples, the tactics used by the people defrauding elderly victims, and best practices for responding to elder financial abuse.
After gathering enough information I developed a storyboard for the eLearning scenario and an action map for the training. I wanted the content to be immersive for the learner as they interact with the situation and see the real-life consequences of their choices. It was important for the project to show, not just tell, the learner what can happen and how to respond.
I then designed the visuals in Photoshop and developed the interactive scenario in Storyline 360.
Action Map and Storyboard
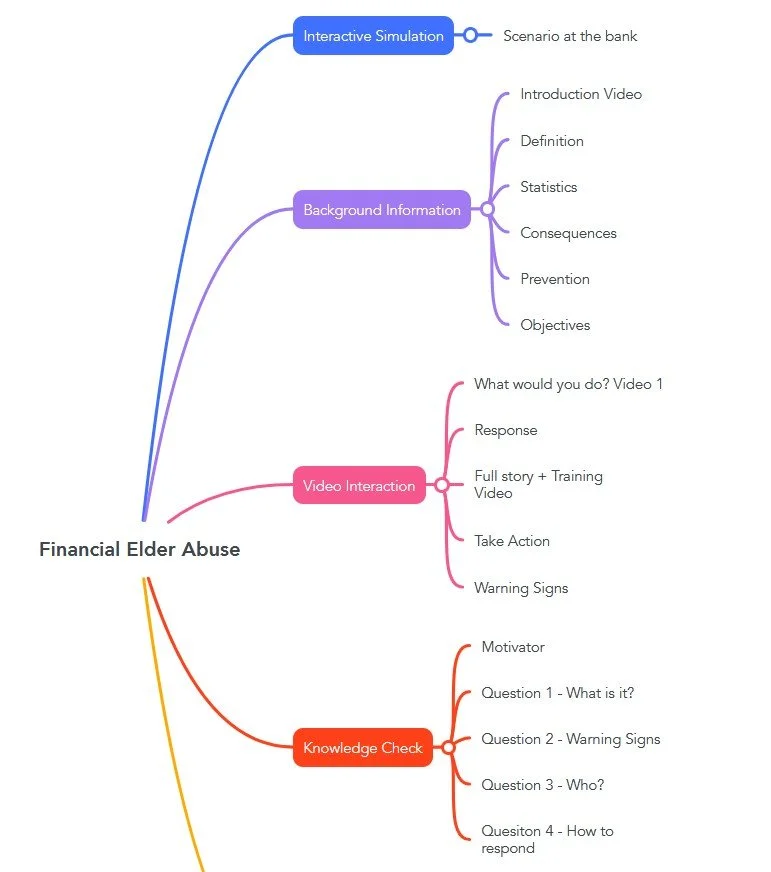
Action Map: I used an action map to create an outline for the project. I wanted the learner to go through the scenario before they had any formal training to grab their attention and to emphasize that the decisions they make throughout the day can have real consequences. They would then gain the background knowledge they needed and see real life examples of elder abuse and how to respond. Finally the learner reinforces what they’ve learned with a knowledge check, and revisits the interactive simulation to practice their new knowledge.
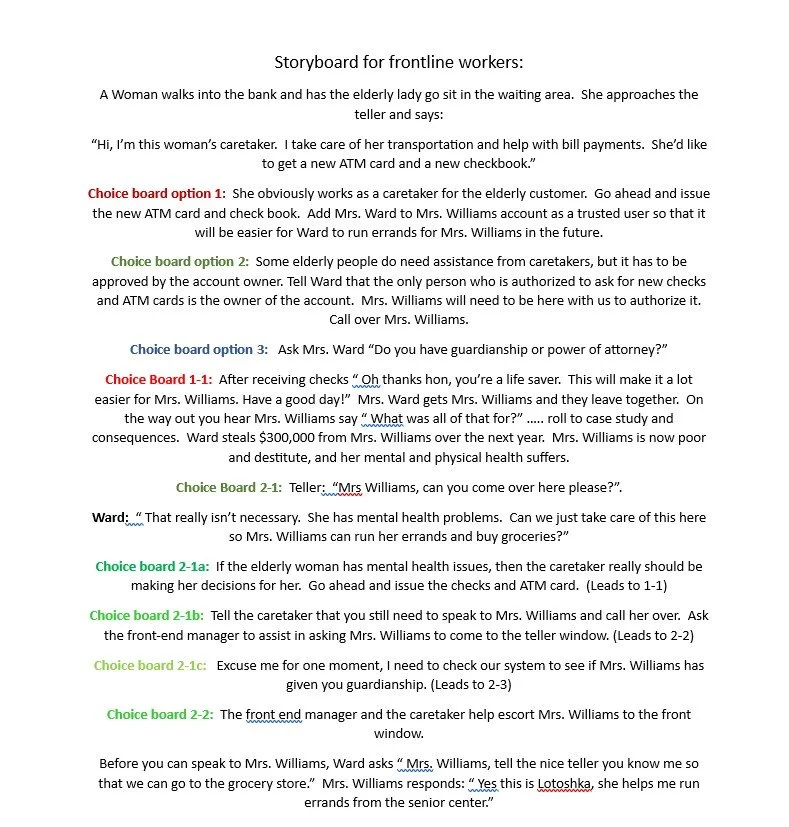
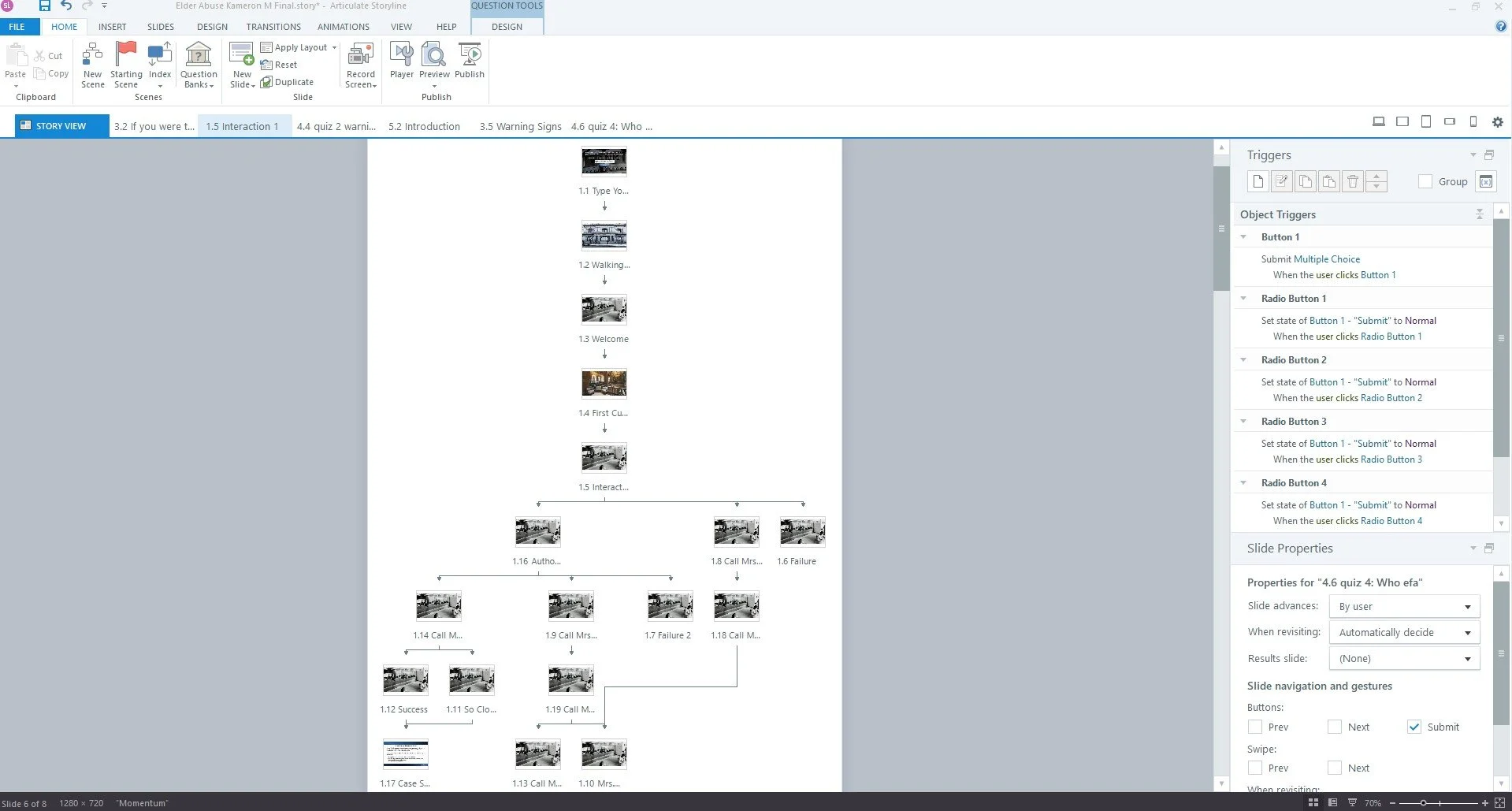
Interactive Simulation Storyboard: Each interaction in the storyboard needed to be centered around the objective of putting the learner in the shoes of a bank employee who is witnessing elder financial abuse. From my research and meeting with the SME I knew that perpetrators of elder abuse try to hide their actions and can often turn confrontational. The storyboard was designed to match that experience. I used color coding and a numbering system to organize and map out the choice paths of the conversation.
Design
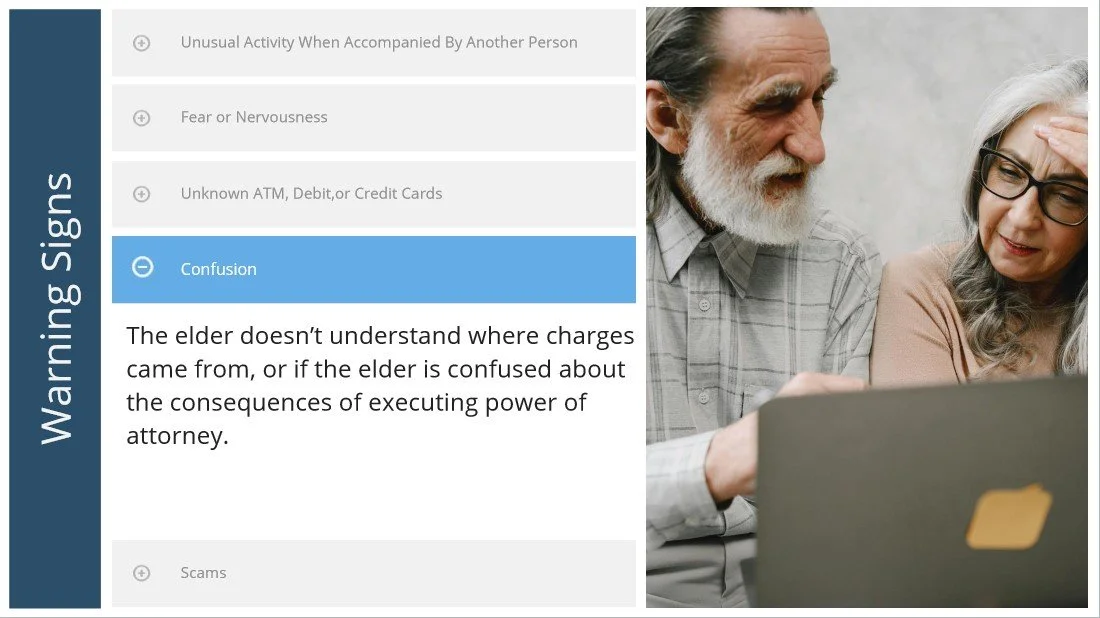
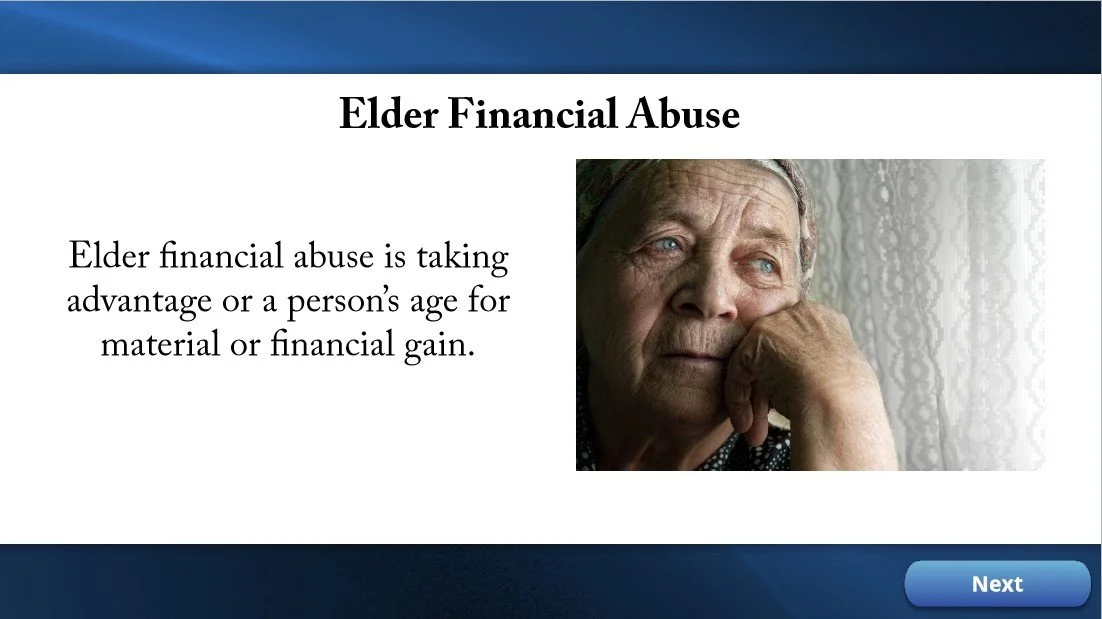
To drive home the point that the consequences of elder financial abuse are real I designed the simulation and training with photo-realism in mind. The use of high quality photos helped to humanize those involved and build empathy. The project was originally created for a credit union whose current branding and color scheme is shades of blue and white so I designed everything to match their corporate image. A more traditional font was chosen to match the more serious tone of the project.
Development
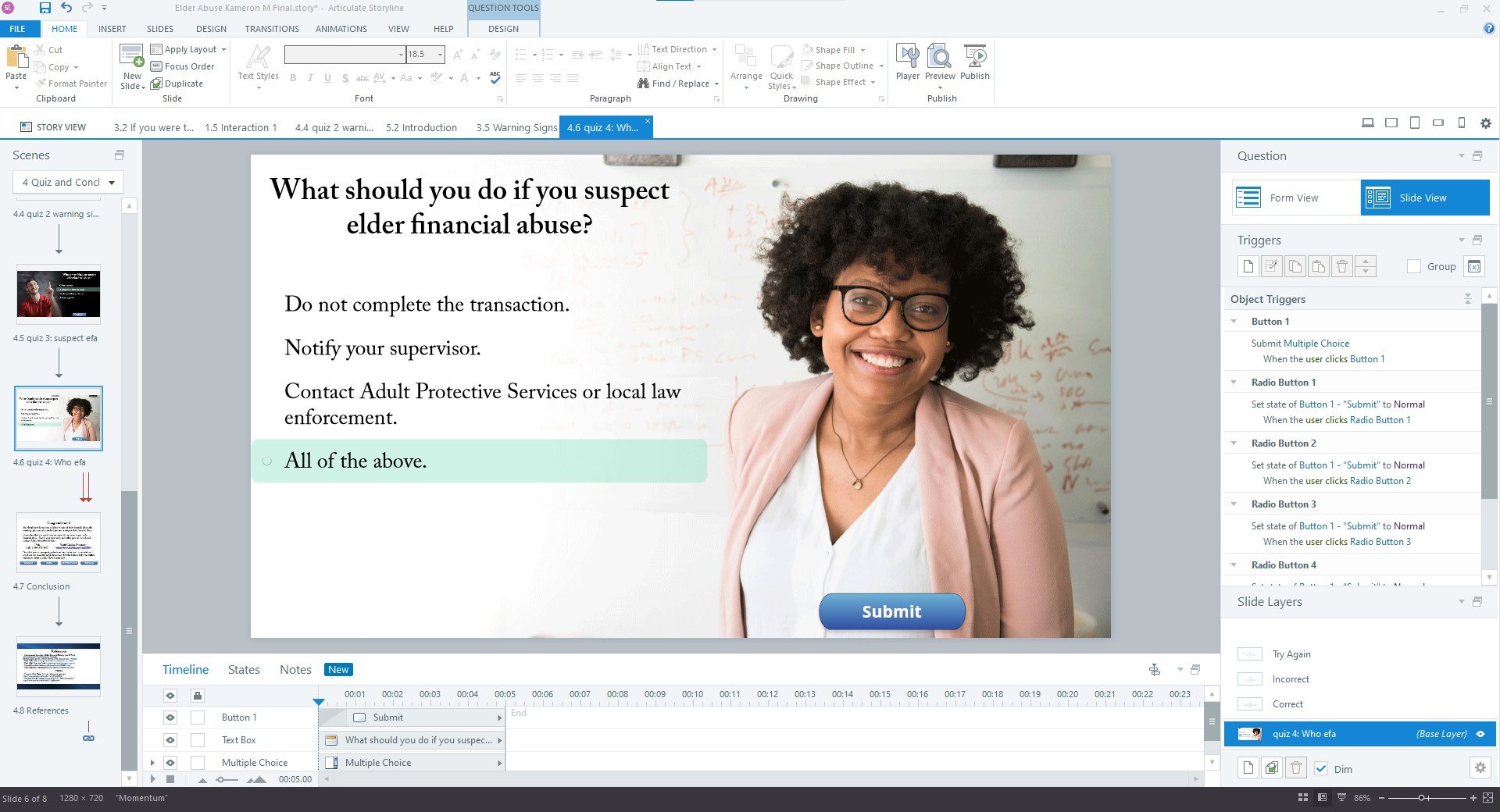
With the design elements in place, storyboard, action map, and conversation with the Subject Matter Expert I had a solid foundation to develop the project in Articulate Storyline 360. I began by recreating the designs from Photoshop in Storyline. To create more engagement I utilized different layers, object states, variables, and custom triggers to create different ways the learner could interact with the material so that it didn’t become repetitive. A feature that let the user type in their name and see it throughout the simulation was added to make the experience as personal as possible. I overcame obstacles through research and troubleshooting, and learned more about Storyline 360’s capabilities in the process. After submitting the first version I had a detailed conversation with the SME and made revisions based on their needs and suggestions. Throughout the process I tested each section and made iterative improvements. I edited down the videos and the content of the slides to streamline the presentation and make it more impactful. Finally, I play tested the content with my colleagues and peers and applied their feedback to the final product.



Results and Takeaways
I learned a great deal throughout the process of developing an interactive eLearning scenario. Using an iterative approach helped to streamline the project and make the experience more impactful. Through troubleshooting I gained an in depth knowledge of how to use Storyline 360 to create immersive learning experiences. The training should mimic the actions and scenarios that the learner will have to face in real life.
If I were to do the project again, I would add even more customization by allowing the learner to choose their own character to increase learner engagement. I would also film new training videos, since the current source material is a little dated.